フレーム - ブラウザ幅100%にする
フレーム幅をブラウザ幅100%にできます。
ヘッダーやフッターでよくある、ブラウザ幅100%のエリアを作成できます。
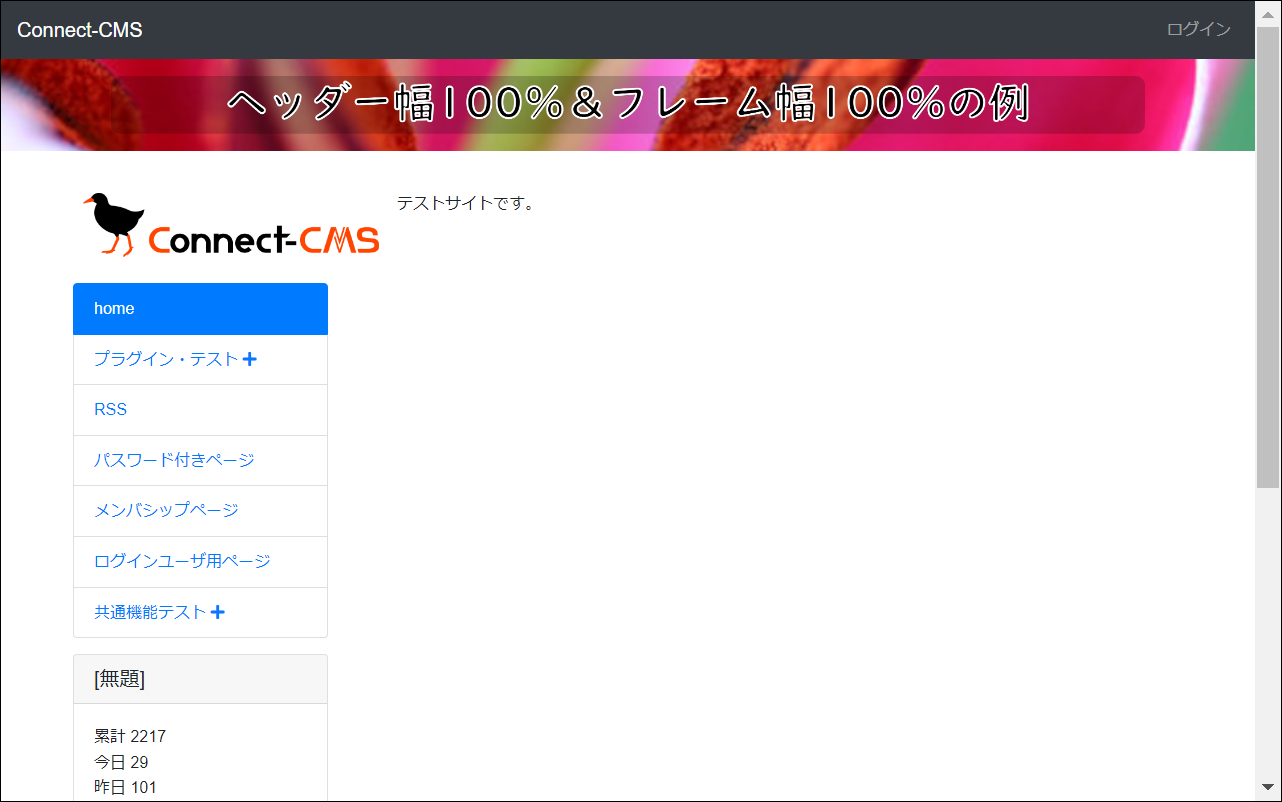
画面
【ヘッダー、フッターにフレーム幅100%の使用例】

- サイト管理 > レイアウト設定 の「ヘッダーエリア」「フッターエリア」の100%で表示するチェックを付けておきます。
- ヘッダーの固定記事はフレームの方もブラウザ幅100%にするをチェック。フッターはフレームの方はブラウザ幅100%をチェックしない。
- フッターの背景色や文字色はテーマで設定しています。ここでは、#ccFooterArea セレクタで色を指定する方法を取っています。